使用百度 API 实现图像识别
优采云 发布时间: 2022-05-06 05:06使用百度 API 实现图像识别
闲来无事研究了百度图像识别 API,发现该功能还算强大,在此将其使用方法总结成教程,提供大家学习参考
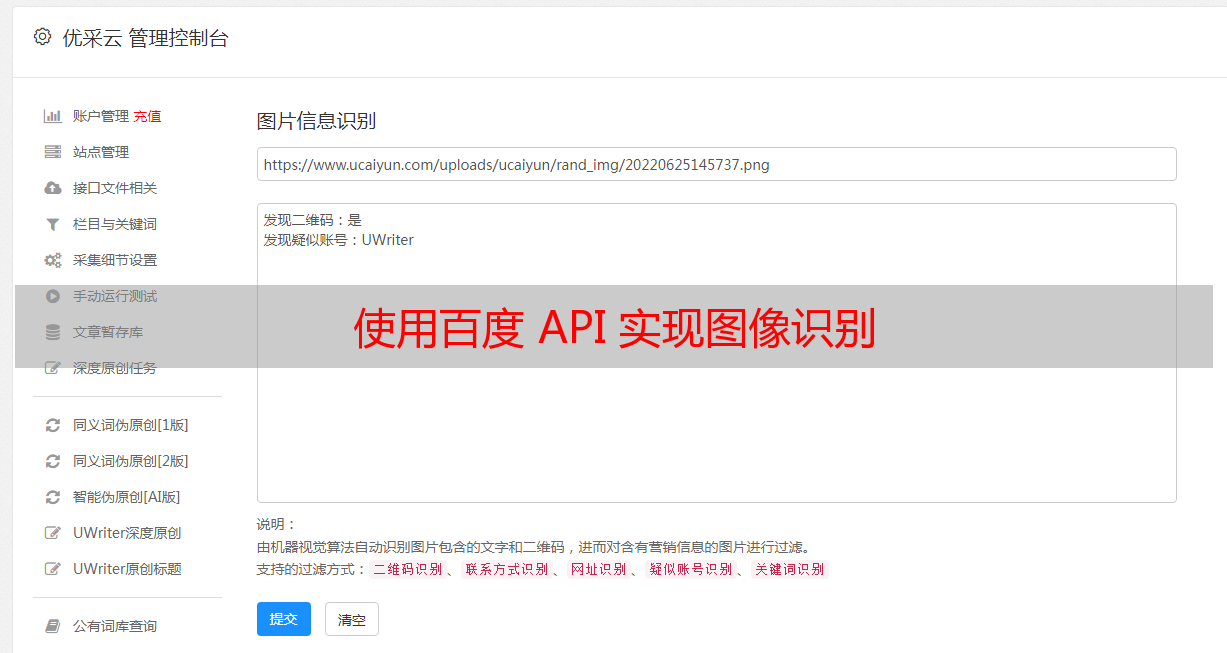
首先预览下效果
从以上预览图中可看出,每张图片识别出5条数据,每条数据根据识别度从高往下排,每条数据包含物品名称、识别度、所属类目
准备工作
1、注册百度账号
2、登录百度智能云控制台
3、在产品列表中找到 人工智能->图像识别
4、点击创建应用,如下图:
已创建好的应用列表
代码部分
1、获取access_token值
注意:使用图像识别需用到access_token值,因此需先获取到,以便下面代码的使用
access_token获取的方法有多种,这里使用PHP获取,更多有关access_token获取的方法以及说明可查看官方文档:
#/Auth/top
创建一个get_token.php文件,用来获取access_token值
PHP获取access_token代码示例:
<br />
返回的数据如下,红框内的就是我们所要的access_token值
2、图片上传及识别
2.1、在项目的根目录下创建一个upload文件夹,用于存放上传的图片
2.2、创建一个index.html文件,用于上传图片及数据渲染
代码如下:
<br /><br /><br /> <br />使用百度 API 实现图像识别 <br /><br /> .spanstyle{<br /> display:inline-block;<br /> width:500px;<br /> height:500px;<br /> position: relative;<br /> }<br /><br /><br /><br /><br /><br /> function imageUpload(imgFile) {<br /><br /> var uploadfile= imgFile.files[0] //获取图片文件流<br /><br /> var formData = new FormData(); //创建一个FormData对象<br /><br /> formData.append('file',uploadfile);<br /> //将图片放入FormData对象对象中(由于图片属于文件格式,不能直接将文件流直接通过ajax传递到后台,需要放入FormData对象中。在传递)<br /><br /> $("#loading").css("opacity",1);<br /><br /><br /> $.ajax({<br /> type: "POST", //POST请求<br /> url: "upload.php", //接收图片的地址(同目录下的php文件)<br /> data:formData, //传递的数据<br /> dataType:"json", //声明成功使用json数据类型回调<br /><br /> //如果传递的是FormData数据类型,那么下来的三个参数是必须的,否则会报错<br /> cache:false, //默认是true,但是一般不做缓存<br /> processData:false, //用于对data参数进行序列化处理,这里必须false;如果是true,就会将FormData转换为String类型<br /> contentType:false, //一些文件上传http协议的关系,自行百度,如果上传的有文件,那么只能设置为false<br /><br /> success: function(msg){ //请求成功后的回调函数<br /><br /><br /> console.log(msg.result)<br /><br /> //预览上传的图片<br /> var filereader = new FileReader();<br /> filereader.onload = function (event) {<br /> var srcpath = event.target.result;<br /> $("#loading").css("opacity",0);<br /> $("#PreviewImg").attr("src",srcpath);<br /> };<br /> filereader.readAsDataURL(uploadfile);<br /><br /><br /> //将后台返回的数据进行进一步处理<br /> var data= '物品名称:'+msg.result[0].keyword+'; 识别度:'+msg.result[0].score*100+'%'+';所属类目:'+msg.result[0].root+';'<br /><br /> data=data+ '物品名称:'+msg.result[1].keyword+'; 识别度:'+msg.result[1].score*100+'%'+';所属类目:'+msg.result[1].root+';'<br /><br /> data=data+ '物品名称:'+msg.result[2].keyword+'; 识别度:'+msg.result[2].score*100+'%'+';所属类目:'+msg.result[2].root+';'<br /><br /> data=data+ '物品名称:'+msg.result[3].keyword+'; 识别度:'+msg.result[3].score*100+'%'+';所属类目:'+msg.result[3].root+';'<br /><br /><br /> data=data+ '物品名称:'+msg.result[4].keyword+'; 识别度:'+msg.result[4].score*100+'%'+';所属类目:'+msg.result[4].root+';'<br /><br /><br /><br /> //将识别的数据在页面渲染出来<br /> $("#content").html(data);<br /><br /><br /> }<br /> });<br /><br /><br /> }<br /><br /><br /><br /><br /><br /><br /><br /> <br /> <br /> 图片上传<br /> <br /><br /><br /><br /><br /> <br /> <br /> <br /> <br /><br /><br /> <br /> 识别结果:<br /> <br /><br /> <br /> <br /><br /><br /><br /><br /><br /><br />
2.3、创建一个upload.php文件,用于接收图片及调用图像识别API
备注:百度图像识别API接口有多种,这里使用的是【通用物体和场景识别高级版】;该接口支持识别10万个常见物体及场景,接口返回大类及细分类的名称结果,且支持获取图片识别结果对应的百科信息
该接口调用的方法也有多种,这里使用PHP来调用接口,更多有关通用物体和场景识别高级版调用的方法以及说明可查看官方文档:
#/ImageClassify-API/141c7bfa
PHP请求代码示例:
<br />
结语补充
在实际开发过程中,获取access_token值并不是单独写成一个页面文件,而是写在项目系统的配置中;由于access_token值有效期为30天,可通过判断是否失效,来重新请求access_token值
END
我就知道你“在看”