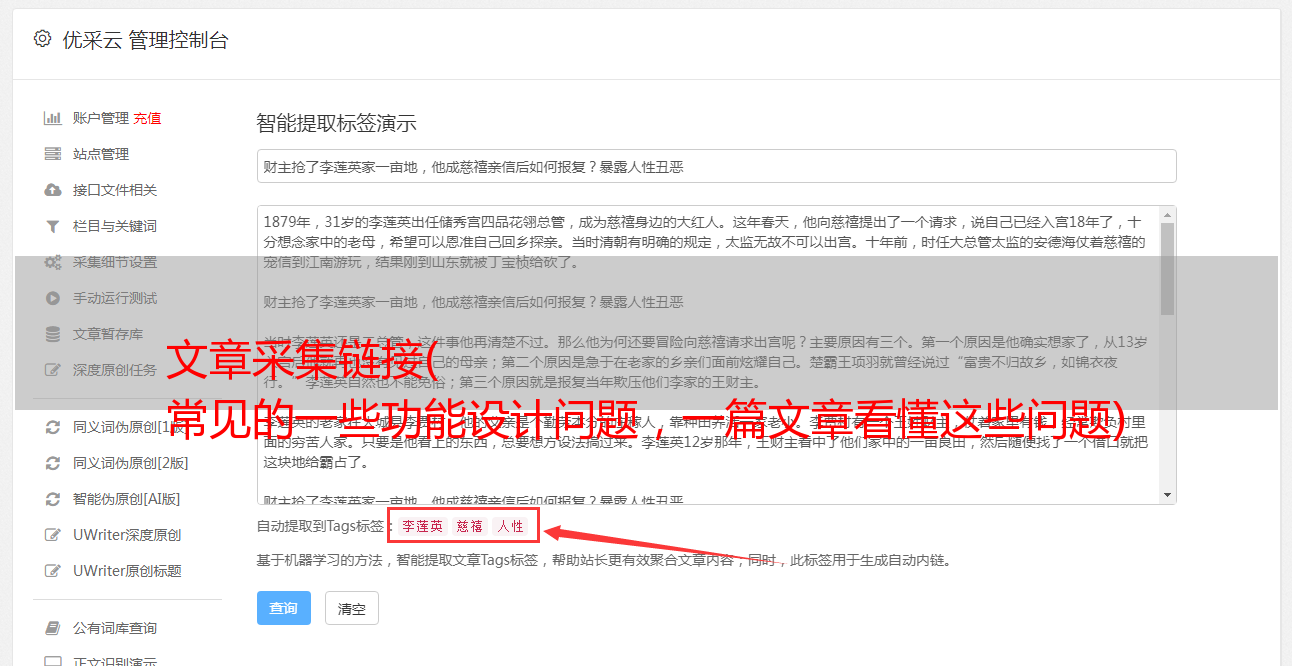
文章采集链接( 常见的一些功能设计问题,一篇文章看懂这些问题)
优采云 发布时间: 2022-04-10 06:35文章采集链接(
常见的一些功能设计问题,一篇文章看懂这些问题)
产品设计细节是产品经理最头疼的问题。一个按钮和一个链接要考虑太多细节。笔者整理了一些常见的功能设计问题,一篇文章文章了解了这些功能设计。过来学习。
定义
链接也称为超链接。所谓超链接,是指从网页到目标的连接关系。该目标可以是另一个网页,也可以是同一网页上的不同位置,也可以是图片、电子邮件地址、文件,甚至是应用程序。网页中用于超链接的对象可以是一段文字或一张图片。当浏览器点击链接的文字或图片时,链接目标将显示在浏览器上,并根据目标类型打开或执行。
风格
链接可以是一个词或一段文本,也可以是一个按钮或一张图片。当您单击它时,它会跳转到另一个目标。当您将鼠标指针移至链接时,它会变成一只小手。,当然,这个功能在手机上是不可用的。
1.文字样式链接
文字样式的链接一般在搜索引擎的网站中显示为蓝色,并且大部分都会带有下划线以便于识别。但考虑到不影响文字的可读性和用户体验,下划线逐渐被去掉。而在其他一些网站考虑界面设计风格的各个方面而不是蓝色。
谷歌的文字链接是蓝色的,没有下划线
百度的文字链接也是蓝色的,关键词是红色加下划线的
而京东的文字链接是灰白黑三色。
2.链接到按钮样式
按钮样式的链接比文本样式的链接更容易识别,而且每个按钮都是同一个链接。
按钮样式链接
3.图片风格链接
图片样式的链接可以是单张图片,也可以是图片连同文字和按钮,但是当鼠标指针扫过图片的任意部分时,会变成一只小手。
比如桌面弹出这个小游戏窗口的图片式链接
由文字/图片/按钮样式组成的图片按钮,鼠标可以点击图片的任意部分
开路
链接的打开方式有3种:第一种是在当前页面刷新跳转,国外大部分网站都是这样打开的;二是在新标签页中打开链接,多用于国内;三是提示用APP打开。当然,现在有了新的打开方式,那就是二维码扫描。
用美拍APP提示打开
类型
根据连接路径的不同,网页中的超链接一般分为以下三种:内部链接、锚链接和外部链接。
链接也可以分为动态链接和静态链接。动态超链接是指可以通过更改 HTML 代码来动态更改的链接。例如,我们可以将鼠标移动到一个文本链接上,文本会像*敏*感*词*一样移动或者改变它的颜色。将图片移动到图片上,产生反色或朦胧等效果。静态链接,顾名思义,就是没有动态效果的链接。
1.内部链接
与外部链接(即反向链接)相比,内部链接是同一网站 域名下的内容页面之间的链接。比如频道、栏目、最终内容页面之间的链接,甚至站点中关键词之间的Tag链接都可以归类为内部链接,所以我们也可以将内部链接称为站内链接。内链优化其实就是网站的站内链接优化。
2.锚链接
HTML中的链接,正确的说法应该叫做“锚点”,也就是所谓的锚点链接(也叫书签链接)常用于那些内容大而繁琐的页面。通过点击命名锚点,我们不仅可以指向文档,还可以指向页面上的特定段落,还可以作为“精准链接”的便捷工具,让链接对象更接近重点。方便浏览者查看网页内容。类似于我们阅读书籍时的目录页码或章节提示。当您需要特定于页面的特定部分时,标记锚是最好的方法。
3.外部链接
外部链接,通常也称为:“反向链接”或“入站链接”,是通过其他 网站 链接链接到您的 网站 的链接。
外部链接是指对搜索引擎的其他网站的友好链接。优质外链是指:与你的网站建立链接的网站知名度高,访问量大,外链相对较少,有助于快速提升你的网站链接到其他网站的人气和排名。
根据不同的对象,网页中的链接可以分为:文本超链接、图片超链接、电子邮件链接、锚链接、多媒体文件链接、空链接等。
链接是一个对象,它以特殊编码的文本或图形的形式实现链接,如果单击该链接,则会指示浏览器移动到同一网页中的某个位置,或者打开一个新网页,或者打开一个网页在新的 WWW网站 中。
链接状态
链接在交互中一般表现出4种状态,即默认状态/悬停状态/点击状态/点击后状态。比如顾哥网站的互动体验。如下所示:
点击前
悬停时,下方出现半透明线
点击时有涟漪展开的动态效果
点击后,下面的线条很粗
有时有3种状态,比如和知乎应用:
默认状态
链接点击后变成红色
单击时链接变为紫色
IOS系统知乎apps有3种状态,但Android系统没有硬点击这个状态。
默认状态
点击状态
用力点击,会弹出一个小预览窗口
有时只有 2 种状态,如下图所示在 Google Network 上:
默认与点击后状态相同
鼠标悬停下划线
默认状态
点击时
有时候,比如在APP中,总是只有一种状态,也可以称为静态链接,前一种状态可以称为动态链接。在不同的使用场景下,会根据当时的情况选择最合适的交互体验设计。在某些情况下,会添加点击音效,让用户体验更愉悦,在移动端使用较多。
简而言之,链接是网页不可或缺的一部分,每个链接的呈现方式都经过深思熟虑。