wordpress文章采集软件(WP-AutoPostPro在采集方面有什么优势?-八维教育)
优采云 发布时间: 2021-12-26 20:05 wordpress文章
" target="_blank">采集
WP AutoPost Pro 是目前最好的 WordPress 自动采集
和发布插件。最大的特点是它可以从任何网站采集
内容并自动发布到您的WordPress网站。不像其他大多数WordPress采集插件只能根据feed采集,使用feed采集有很大的劣势。首先,您必须找到全文提要。现在网上的全文提要很少,而且大多只能采集
文章摘要。提要采集
的文章摘要也需要点击查看原文,相当于链接到其他网站。WP-Robot作为英文垃圾站使用较多,采集
来源只有20多个,文章来源相对单一且有限。WP-AutoPost 没有这些缺点。它可以真正采集
任何网站的内容并自动发布。采集过程完全自动化,无需人工干预。它还提供内容过滤、HTML 标签过滤、关键词 替换和自动链接。, 自动标注,自动下载远程图片到本地服务器,自动添加文章前后缀,能够使用微软翻译引擎将采集
到的文章自动翻译成各种语言发表。和自动链接。, 自动标注,自动下载远程图片到本地服务器,自动添加文章前后缀,能够使用微软翻译引擎将采集
到的文章自动翻译成各种语言发表。和自动链接。, 自动标注,自动下载远程图片到本地服务器,自动添加文章前后缀,能够使用微软翻译引擎将采集
到的文章自动翻译成各种语言发表。
建议:
1. 采集
时请记得开启“自动汇总”。(记住!!)
2. 建议不要一次采集
太多任务。
3. 建议每次执行完采集任务后关闭此任务,因为如果不关闭,服务器每60分钟就会发送一次采集蜘蛛,无形中消耗了资源。当你想采集
时,你可以再次打开它。
WP-AutoPost Pro 在采集方面有哪些优势?
一、安装简单,全自动采集,实现无人值守
WP-AutoPost可以直接在后台插件面板上传安装,点击几下即可激活使用。激活后可以看到左侧集成了WP-AutoPost的管理面板,各种采集
规则设置一目了然,即使是WordPress新手也能快速上手。配置好采集规则后,您就可以开始任务了,WP-AutoPost 会自动采集目标站的内容并自动发布到您的网站。
二、 采集
规则配置简单,支持通配符和CSS,完美支持WordPress的各种功能
与优采云
的繁琐规则相比,WP-AutoPost Pro真正的人性化。其定向采集只需要提供文章列表网址即可智能采集任意网站或栏目的内容。支持标题和文字的采集
,可以自动设置分类、标签、摘要、特*敏*感*词*片,支持自定义栏目、自定义文章类型等。
三、中英互译,
" target="_blank">伪原创
相信很多站长为了迎合搜索引擎的喜好,都有伪原创的需求。WP-AutoPost Pro巧妙地内置了各种伪原创工具,支持百度翻译(需要配置界面),还支持国外最好的伪原创工具WordAi、Spin Rewriter等。
四、 支持下载图片等附件,添加水印,支持Flick、七牛云等第三方图片存储
WP-AutoPost Pro 另一个值得称道的地方是它支持远程图片下载到本地服务器,也可以下载到第三方图片存储如Flick、七牛云等,并且可以给图片添加水印(文字水印)和图像水印))。
五、强大的SEO设置选项
与优采云
一样,WP-AutoPost抓包插件也支持HTML标签过滤、关键词替换、自动添加链接、添加自定义内容、自定义文章样式等,最大限度的将采集到的内容和原网站的内容有利于搜索引擎排名。
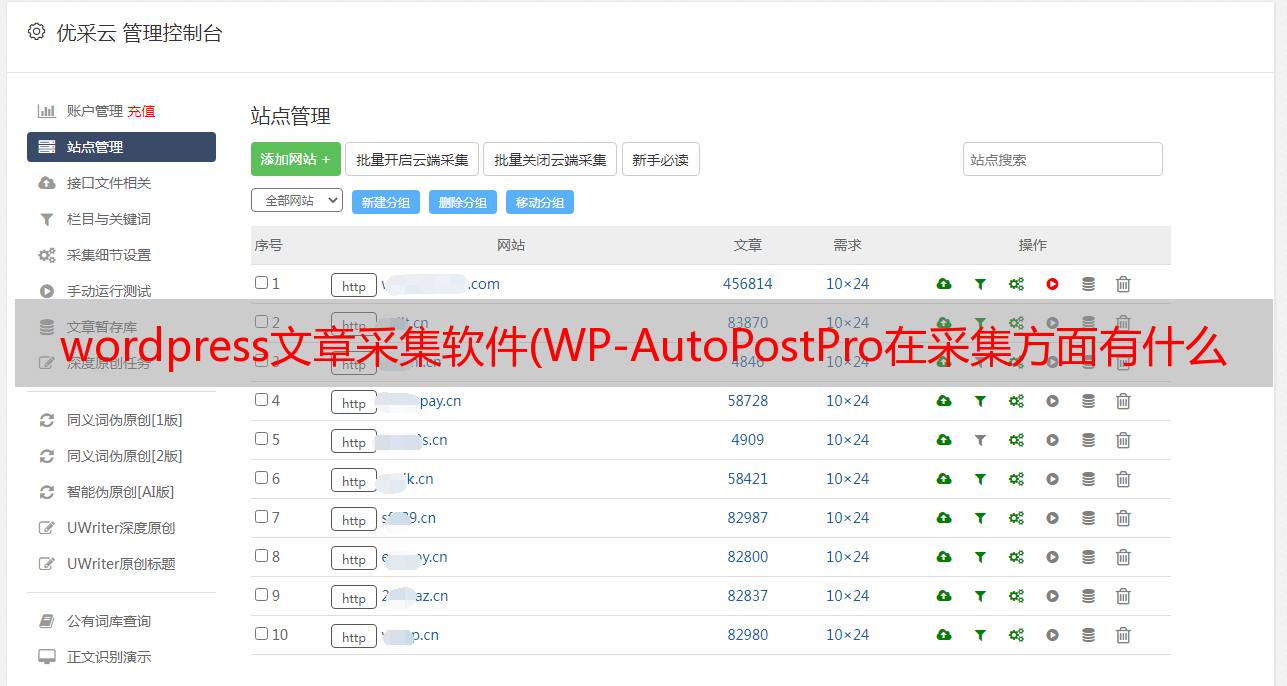
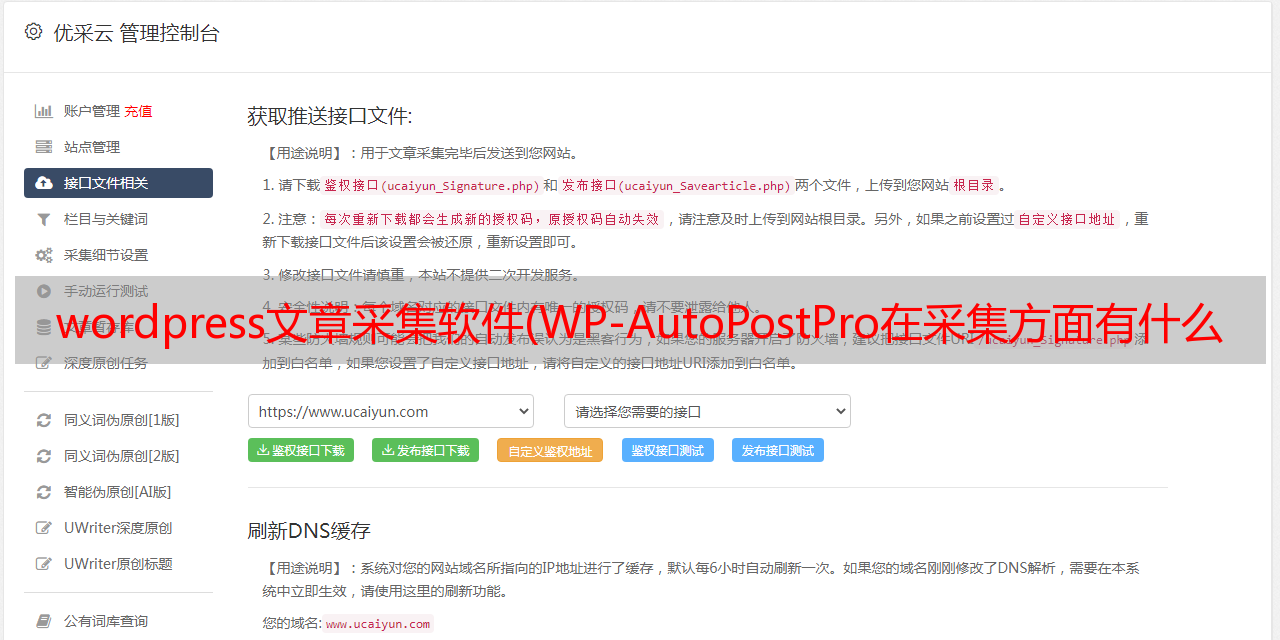
背景截图
本插件为网友购买和分享。无法提供技术支持,只能保证可用性。它带有一个教程。建议有一定代码库的人下载使用。
习得教程
文章抓取设置
在这个选项卡下,我们需要设置文章标题和文章内容的匹配规则,并提供了两种设置方式。推荐使用CSS选择器方法,更简单,更准确。
我们只需要设置文章标题CSS选择器和文章内容CSS选择器就可以准确抓取文章标题和文章内容。
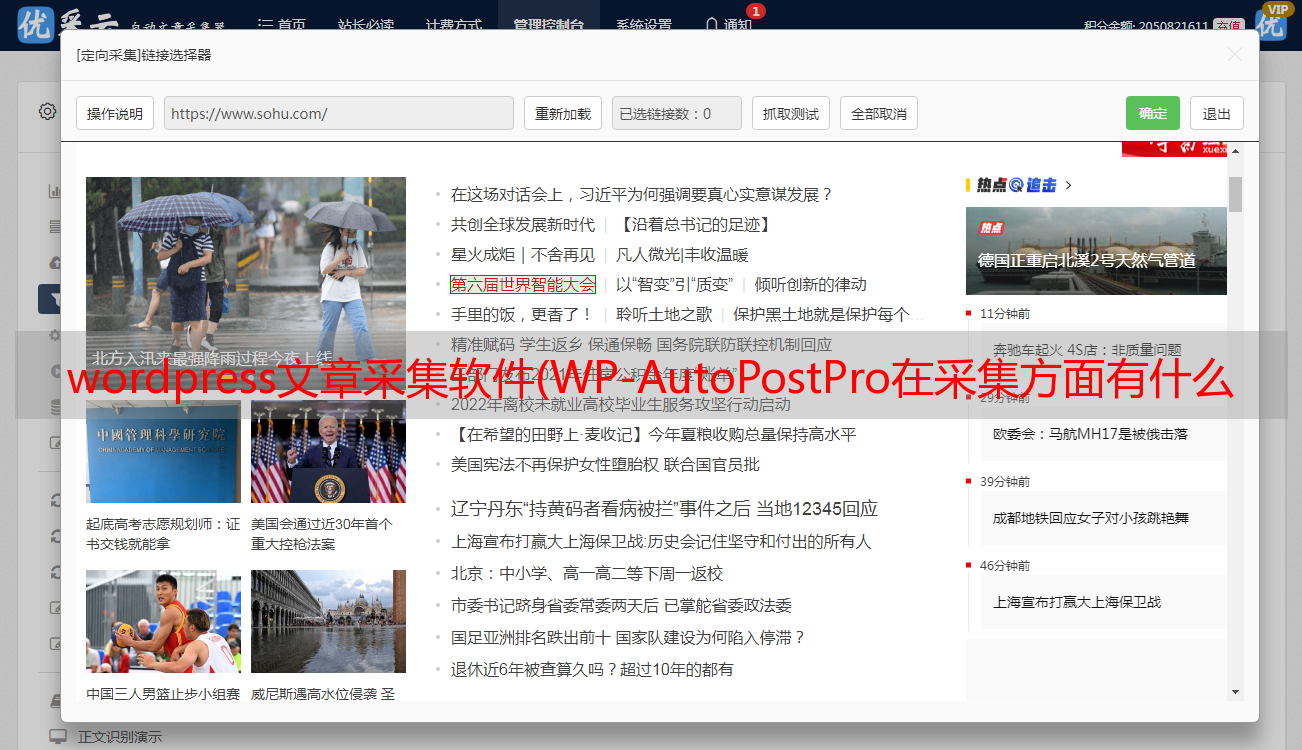
在文章来源设置中,我们以“新浪网新闻”的合集为例。这是解释的例子。您可以通过查看列表 URL 下的文章源代码轻松设置。比如我们可以查看具体的文章源码如下:
可以看到,文章标题在id为“artibodyTitle”的标签里面,所以文章标题CSS选择器只需要设置为#artibodyTitle即可;
同样,找到文章内容的相关代码:
可以看到,文章内容在id为“artibody”的标签内,所以文章内容CSS选择器只需要设置为#artibody即可;如下所示:
设置完成后,可以点击测试按钮,输入测试地址。如果设置正确,会显示文章标题和文章内容,方便查看设置是否正确。
CSS选择器的解释
使用WP-AutoPost设置采集
规则,只需要掌握基本的CSS选择器知识即可。
如果需要了解更多,可以参考
基本选择器
选择器示例的含义
小时1
标签选择器,使用标签匹配所有元素
一个
标签选择器,使用标签匹配所有元素
。信息
类选择器,匹配所有类属性等于 info 的元素
#信息
id选择器,匹配所有id属性等于footer的元素
类选择器前面有一个点,例如 .some_word
id 选择器前面有 # 号,例如 #some_word
比如一篇文章的标题HTML代码如下:
所以文章标题的 CSS 选择器是 .entry-title
如果:
文章标题的 CSS 选择器是 #artibodyTitle
比如一篇文章正文内容的HTML代码如下:
文章内容的 CSS 选择器是 .entry
后代元素选择器
选择器示例的含义
分压
匹配所有
元素内部
标签元素
div li a
匹配元素内的所有标签元素,该元素在
里面的元素
.contList a
匹配所有 class 属性等于 contList 元素的标签元素
#contList a
匹配所有 id 属性等于 contList 元素的标签元素
#contList li
匹配元素内的所有标签元素,该元素在id属性等于contList的元素内
后代元素选择器,每个元素之间用空格隔开
例如,在文章来源选项卡中设置文章URL CSS选择器,文章列表URL中每篇文章超链接的HTML代码如下:
因为每篇文章的 URL(一个标签)都在 class="contList" 的元素里面,所以文章 URL 的 CSS 选择器可以设置为 .contList a
在上面的例子中,因为label也在label里面,所以也可以设置为.contList li a
同样,标签再次在
关于我们
快速搜索
华音阁文化工作室网站, powered by WordPress