新浪互联网新闻手工指定文章列表网址下具体匹配规则
优采云 发布时间: 2021-02-09 13:02新浪互联网新闻手工指定文章列表网址下具体匹配规则
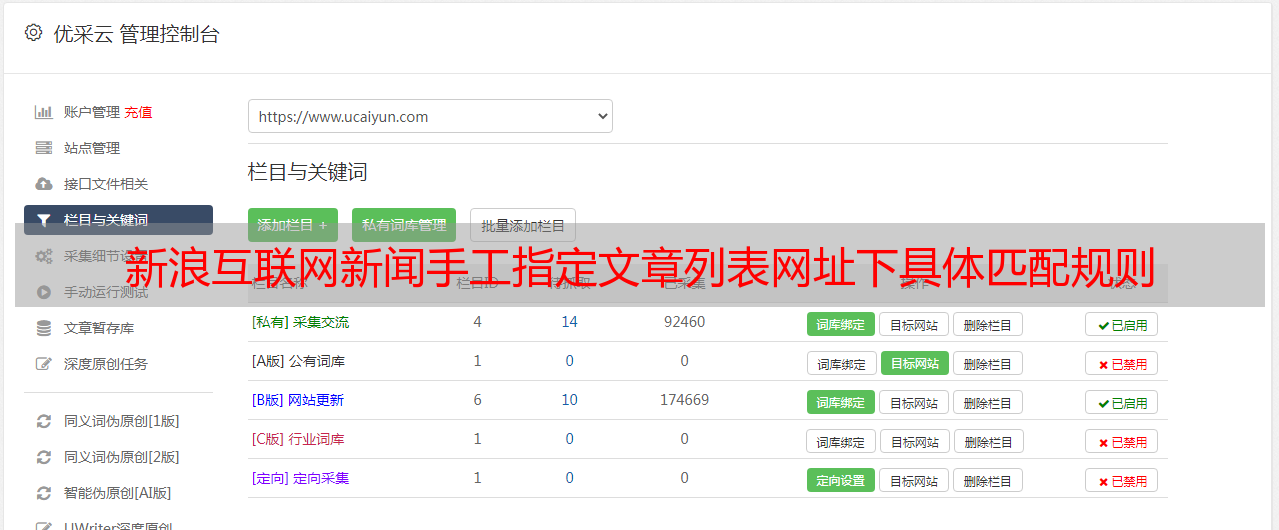
让我们以采集“新浪网新闻”为例,以文章列表URL为例,因此在“手动指定文章列表URL”中输入该URL,如下所示:
之后,您需要在文章列表URL下设置特定文章 URL的匹配规则
五、文章网址匹配规则
文章 URL匹配规则的设置非常简单,不需要复杂的设置,并且提供了两种匹配模式。您可以使用URL通配符匹配或CSS选择器进行匹配。通常,URL通配符匹配相对简单。
1.使用URL通配符匹配
通过在列表URL上单击文章,我们可以发现每个文章的URL具有以下结构
因此,用通配符(*)替换URL中更改的数字或字母,例如:(*)/(**。shtml)
2.使用CSS选择器进行匹配
使用CSS选择器进行匹配,我们只需设置文章 URL的CSS选择器即可(不知道什么是CSS选择器,请在一分钟内学习如何设置CSS选择器)。列表URL您可以轻松地对其进行设置,并在列表URL下找到特定文章超链接的代码,如下所示:
如您所见,超链接文章的标签位于类为“ contList”的标签内,因此文章 URL的CSS选择器只需设置为.contList a,如下所示:
设置完成后,如果不确定设置是否正确,则可以单击上图中的“测试”按钮。如果设置正确,将列出列表URL下的所有文章名称和相应的网址,如下所示:
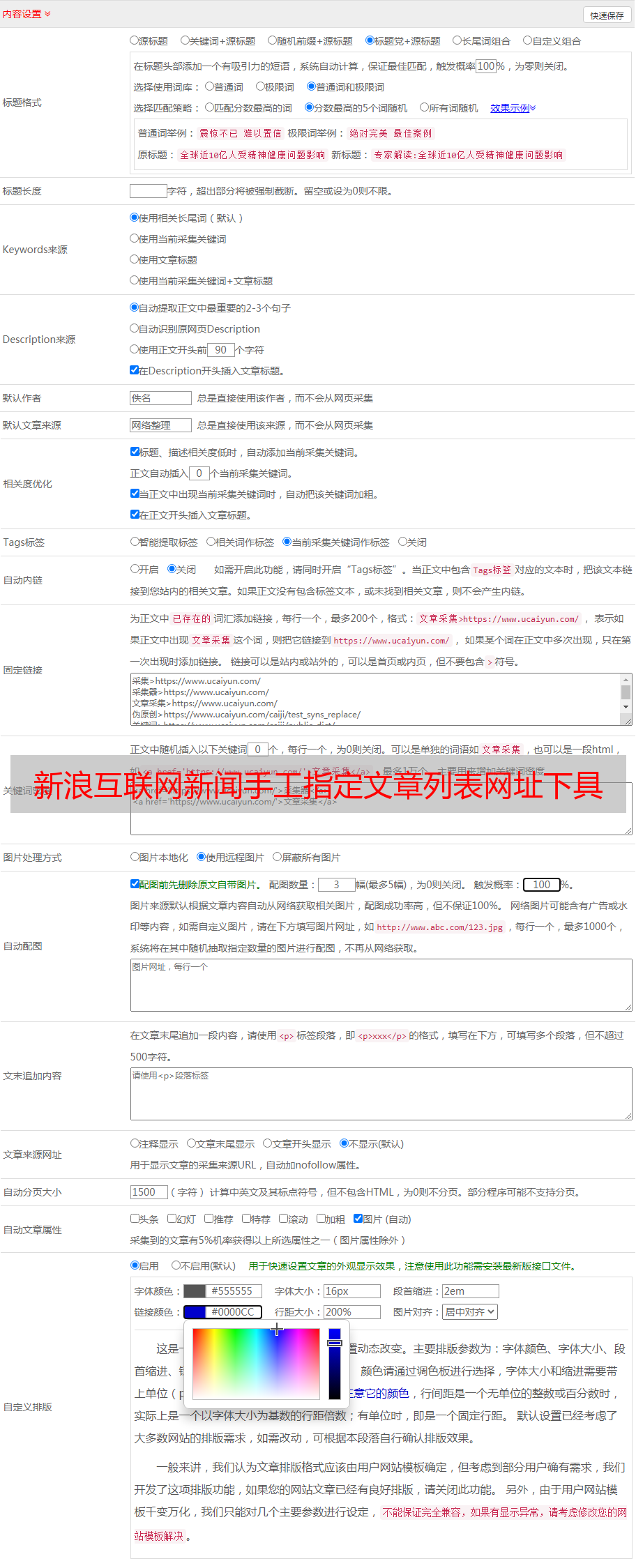
六、文章抓取设置
在此选项卡下,我们需要为文章标题和文章内容设置匹配规则,并提供两种设置方式。建议使用CSS选择器方法,该方法更简单,更准确。 (我不知道什么是CSS选择器,但要学习如何在一分钟内设置它)
我们只需要设置文章标题CSS选择器和文章内容CSS选择器即可准确捕获文章标题和文章内容。
在文章源设置中,我们以采集《新浪网新闻》为例,此处以示例为例进行说明,您可以通过查看列表中某文章文章的源代码轻松设置网址,例如,我们检查特定文章的源代码,如下所示:
如您所见,文章标题位于ID为“ artibodyTitle”的标签内,因此文章标题CSS选择器只需设置为#artibodyTitle;
类似地,找到文章内容的相关代码:
如您所见,文章的内容位于ID为“ artibody”的标签内,因此文章内容CSS选择器仅需要设置为#artibody;如下所示:
设置完成后,如果您不确定设置是否正确,可以单击测试按钮并输入测试地址。如果设置正确,则会显示文章标题和文章内容,以便于检查设置
七、抓取文章页内容
如果文章的内容太长,则有多个页面也可以捕获所有内容,那么您需要设置文章页面链接CSS选择器,并通过查看页面上的链接来查找页面链接的位置。特定的文章 URL源代码,例如文章的分页链接代码如下:
如您所见,分页链接A标签位于类为“页面链接”的标签内
因此,可以将文章页面链接CSS选择器设置为.page-link a,如下所示:
如果在发布时选中“分页”,则也会分页发布文章。如果您的WordPress主题不支持标签,请不要对其进行检查。
八、文章内容过滤功能
文章内容过滤功能可以过滤出您不想在正文中发布的内容(例如广告代码,版权信息等),您可以设置两个关键词,在两个之间删除内容两个关键词,关键词 2可以为空,这意味着关键词 1之后的所有内容都将被删除。
如下所示,在通过测试抓取文章后,我们发现文章收录我们不想发布的内容,切换到HTML显示,找到内容的HTML代码,并设置了两个关键词分别过滤掉内容。
如上所示,如果我们要过滤掉以上
和
在两者之间添加以下设置。
如果需要过滤出多个内容,则可以添加多组设置。
九、HTML标签过滤功能
HTML标签过滤功能可以过滤采集 文章中的超链接(标签),